Приветствую вас, случайные посетители и постоянные читатели блога сайт!
За время существования этого сайта, я менял шаблон несколько раз и даже создавал собственный с нуля.
Одна из главных задач при выборе нового шаблона – это адаптивная верстка сайта под все разрешения экрана.
Краткий план статьи:
В предыдущей статье я уже писал о том, и зачем он нужен. Но как достичь этой самой адаптивности?
Для этого есть разные способы. Кто то использует javascript, кто то что то еще. Но я считаю, что самый простой и правильный способ – это адаптивная с помощью CSS.
Как сделать адаптивную верстку сайта
Во-первых,
если вы взялись верстать адаптивный дизайн сайта, между тегами
Какой я был дурак, что не сделал этого сразу, когда пытался сделать адаптивную верстку сайта!!!
Проблема мобильных браузеров в их масштабировании верстки сайта, даже адаптивной.
Представьте себе, я рисую дизайн, потом прописываю все нужные стили и запросы, проверяю адаптивность сайта при разных разрешениях. Все вроде бы хорошо! Но, когда я открываю свой блог на смартфоне, я вижу, что сайт просто напросто сжался. Он не адаптировался к мобильному устройству, а просто уменьшились размеры шрифта, картинок и т.д.
Как так? Я стал перепроверять все стили, правильно ли я прописал классы, в итоге дошел до того, что через javascript проверил ширину окна браузера в px. Я был в шоке. При проверке на ноутбуке я получил результат 1024px, и примерно такой же результат я получил открыв сайт на смартфоне!
Но ведь этого не может быть!
Оказывается, если не прописать код, который я указал выше, мобильный браузер не понимает, что сайт адаптивный и пытается просто уменьшить страницу сайта, чтобы она влезла в маленький экран мобильника.
Из-за своей глупости и некомпетентности я потерял очень много времени. Зато теперь запомнил навсегда))).
Адаптивная верстка CSS media запросы
Чтобы сделать адаптивную с помощью CSS, необходимо использовать media запросы.
Это как? Да, очень просто. В CSS файле нужно прописать запросы типа:
@media screen and (min-width: 1440px) and (max-width: 1599px){ }
Это код означает, что стили заключенные между “{ } ” будут работать для экранов с минимальной шириной 1440px и максимальной 1599px.
То есть те стили элементов сайта, которые должны быть адаптированны в зависимости от разрешения экрана, должны быть прописаны отдельно для каждой возможной ширины экрана.
Самые важные разрешения экрана, при адаптивной верстке
- 320 px - Мобильные устройства (портретная ориентация);
- 480 px - Мобильные устройства (альбомная ориентация);
- 600 px - Небольшие планшеты;
- 768 px - Планшеты (портретная ориентация);
- 1024 px - Планшеты (альбомная ориентация)/Нетбуки;
- 1280 px и более - PC.
Именно на эти разрешения и нужно делать упор и уделять им особое внимание при адаптивной верстке. Это самые распространенные виды разрешений экранов.
bootstrap адаптивный дизайн
Очень удобно использовать для создания адаптивной верстки bootstrap. Удобство в том, что все стили для адаптации блоков, кнопок, таблиц и т.д. уже прописаны в bootstpap. Нужно только разобраться какой класс к какому элементу присвоить.
Для начала, качайте свежую версию bootstrap и подключите его к своему сайту. Учтите, что подключение стилей и скриптов к wordpress имеет свои особенности.
Верстка на bootstrap отличается тем, что ширина блока или экрана делится на 12 равных частей. И присваивая определенный класс блоку, можно задать ширину блока равной нужному количеству частей.
Например, такая конструкция позволит выделить один широкий блок для контента шириной в 8 частей и один узкий для сайдбара шириной в 4 части экрана:
Ширина блоков будет рассчитываться автоматически в зависимости от ширины экрана. А при просмотре на мобильном устройстве эти блоки будут смещаться друг под друга.
Также можно регулировать отступ блок от края, опять же, на нужное количество частей. Например такая конструкция:
Будет создан блок шириной в 10 частей с отступом слева в 1 часть экрана.
Если разобраться, то работа с бутстрап делает работу с очень быстрой. При чем эти стили точно работают корректно и не будет ничего кривого на сайте.
В будущем я планирую выложить несколько уроков по работе с bootsrap. Поэтому советую , чтобы не упустить этот момент.
Проверка адаптивности сайта
Но возникает вопрос: как проверять адаптивность сайта? Вот прописали вы media запросы в CSS, подключили bootstrap и используете нужные классы. А как вы проверите, что на всех разрешениях экрана сайт правильно адаптируется.
Очень точный и главное бесплатный сервис, который заслуживает уважение и благодарности от веб-мастеров и верстальщиков, которые занимаются адаптивной версткой сайтов.
Ну как вам статья? Все понятно? Если нет, пишите в комментарии, будем разбираться вместе.
Да, чтобы сделать адаптивный дизайн сайта, нужно хорошо потрудится. Но эти труды вознаградятся благосклонным отношением к вашему сайту поисковиков, и самое главное посетителей вашего сайта.
Доброго времени суток! Многие пользователи под разрешение понимают все, что угодно, поэтому, прежде чем начинать говорить об этом, хочу написать пару слов вступления…
Разрешение экрана - грубо говоря, это количество точек изображения на определенную площадь. Чем больше точек - тем четче и качественнее изображение. Так вот, у каждого монитора есть свое оптимальное разрешение, в большинстве случаев, которое и нужно задать для качественной картинки на экране.
В этой статье рассмотрю вопрос изменения разрешения, и типовые проблемы и их решение при этом действии. Итак …
Какое разрешение выставить
Пожалуй, это один из самых популярных вопросов, при изменении разрешения. Дам один совет, при выставлении сего параметра, в первую очередь, ориентируюсь на удобство работы .
Как правило, это удобство достигается при выставлении оптимального разрешения для конкретного монитора (у каждого оно свое). Обычно, оптимальное разрешение указывается в документации к монитору (на этом я останавливаться не буду:)).
Как узнать оптимальное разрешение?
2. Далее щелкнуть правой кнопкой мышки на рабочем столе в любом месте, и в контекстном меню выбрать параметры экрана (разрешение экрана). Собственно, в настройках экрана, увидите возможность выбора разрешения, одно из которых будет помечено, как рекомендуемое (скриншот ниже).

Можно так же воспользоваться разнообразными инструкциями по подбору оптимального разрешения (и таблицами из них). Вот, например, вырезка из одной такой инструкции:
- - для 15-дюймовых: 1024х768;
- - для 17-дюймовых: 1280×768;
- - для 21-дюймовых: 1600х1200;
- - для 24-дюймовых: 1920х1200;
- ноутбуки 15.6 дюйма: 1366х768.
Важно! Кстати, для старых ЭЛТ-мониторов, важно выбирать не только правильное разрешение, но и частоту развертки (грубо говоря, то сколько раз монитор моргнет за секунду). Измеряется этот параметр в Гц, чаще всего мониторы поддерживают режимы в: 60, 75, 85, 100 Гц. Для того, чтобы не уставали глаза - выставите, по крайней мере, не меньше 85 Гц!
Изменение разрешения
1) В видео-драйверах (на примере Nvidia, Ati Radeon, IntelHD)
Один из самых простых способов изменить разрешение экрана (да и вообще, настроить яркость, контрастность, качество картинки и прочие параметры) - это воспользоваться настройками видео-драйвера. В принципе, настраиваются они все аналогично (покажу несколько примеров ниже).
IntelHD
Крайне популярные видео-карты, особенно в последнее время. Почти в половине бюджетных ноутбуков можно встретить подобную карту.
После установки драйверов для нее, просто щелкните по значку в трее (рядом с часами), чтобы открыть настройки IntelHD (см. скриншот ниже).

Собственно, в этом разделе можно задать нужно разрешение (см. скрин ниже).

AMD (Ati Radeon)
Можно воспользоваться так же значком в трее (но он есть далеко не в каждой версии драйвера), либо просто щелкнуть правой кнопкой мышки в любом месте рабочего стола. Далее во всплывшем контекстном меню откройте строку «Catalyst Control Center » (прим.: см. фото ниже. Кстати, название центра настройки может несколько различаться, в зависимости от версии ПО).


Nvidia
1. Сначала щелкаете правой кнопкой мышки в любом месте на рабочем столе.
2. Во всплывшем контекстном меню выбираете «Панель управления Nvidia » (скрин ниже).


2) В Windows 8, 10
Бывает такое, что значка видео-драйвера нет. Происходить это может по нескольким причинам:
- переустановили Windows, и у вас установился универсальный драйвер (который ставиться вместе с ОС). Т.е. отсутствует драйвер от производителя…;
- встречаются некоторые версии видео-драйверов, которые не «выносят» автоматически значок в трей. В этом случае можно найти ссылку на настройки драйвера в панели управления Windows.
Ну, а для изменения разрешения, можно так же воспользоваться панелью управления . В поисковой строке наберите «Экран » (без кавычек) и выберите заветную ссылку (скрин ниже).


3) В Windows 7
Щелкните на рабочем столе правой кнопкой мышки и выберите пункт «Разрешение экрана » (так же этот пункт можно найти в панели управления).

Далее вы увидите меню в котором будут отображены все возможные режимы доступные для вашего монитора. Кстати, родное разрешение будет помечено, как рекомендуемое (как уже писал, в большинстве случаев оно обеспечивает самую лучшую картинку).
К примеру, для 19-дюймового экрана родным является разрешение на 1280 x 1024 пикселей, для 20-дюймового: 1600 x 1200 пикселей, для 22-дюймового: 1680 x 1050 пикселей.
Старые мониторы на основе ЭЛТ позволяют поставить разрешение намного выше, чем для них рекомендуется. Правда, в них очень важная величина - частота, измеряемая в герцах. Если она ниже 85 Гц - у вас начинает рябить в глазах, особенно на светлых тонах.

Mass Effect: Andromeda стала одним из самых амбициозных и сложных проектов BioWare. Чтобы довести игру до релиза, понадобились усилия команды из более чем 200 человек и пять лет разработки, в течение которых запуск откладывался по меньшей мере единожды. Главной технической сложностью был переход на движок Frostbite 3, который используется во многих других играх, изданных Electronic Arts, включая Dragon Age: Inquisition. Поскольку предыдущие серии Mass Effect были построены на Unreal Engine 3, BioWare пришлось создать с нуля все графические ресурсы и средства разработки.
Каждая из игр основной трилогии Mass Effect хорошо выглядела на экране для своего времени, но следующая часть изначально была нацелена на самые высокие стандарты визуального качества. В результате, несмотря на массу недоработок, поразивших финальную версию Mass Effect: Andromeda, она по праву входит в список лучших образцов графики среди игр 2016-2017 гг. и сполна использует возможности GPU нового поколения, построенных по техпроцессу 14-16 нм.
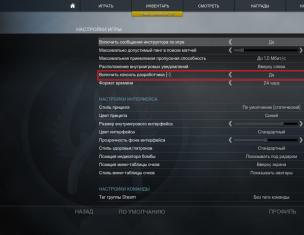
За рамками профилей качества в Mass Effect: Andromeda, остались несколько дополнительных настроек графики: хроматические аберрации и эффект кинопленки (практически не влияющие на быстродействие), а также формат кодирования цвета — 32- или 64-битный. «Внутреннее» представление цвета в 64-битном формате устраняет артефакты в сценах с плавными градиентами (текстура неба, эффекты дыма и огня), но, как правило, заметить разницу невооруженным глазом позволит только монитор или телевизор с поддержкой HDR (высокого динамического диапазона). В противном случае эта настройка, которая удваивает размер всех цветовых буферов в конвейере рендеринга, лишь увеличивает требования к объему и пропускной способности RAM видеокарты.
| Качество графики | |||||
| Низкое | Среднее | Высокое | Ультра | Макс. | |
| Зернистость | Вкл. | ||||
| Хроматические аберрации | Вкл. | ||||
| Режим подгонки разрешения | Авто 720p | Авто 900p | Авто 1080p | Выкл. | Выкл. |
| Качество текстур | Низкое | Среднее | Высокое | Ультра | Ультра |
| Сглаживание | Выкл. | FXAA | Временное сглаживание | Временное сглаживание | Временное сглаживание |
| Рассеянное затенение | Выкл. | SSAO | HBAO | HBAO | Полное HBAO |
| Качество постобработки | Низкое | Среднее | Высокое | Ультра | Ультра |
| Качество глубины резкости | Выкл. | Низкое | Среднее | Высокое | Ультра |
| Сглаживание в движении | Выкл. | Выкл. | Вкл. | Вкл. | Вкл. |
| Фильтрация текстур | Низкое | Среднее | Высокое | Ультра | Ультра |
| Качество освещения | Низкое | Среднее | Высокое | Высокое | Ультра |
| Качество теней | Низкое | Среднее | Высокое | Ультра | Ультра |
| Качество эффектов | Низкое | Среднее | Высокое | Высокое | Ультра |
| Качество моделей | Низкое | Среднее | Высокое | Ультра | Ультра |
| Качество шейдеров | Низкое | Низкое | Высокое | Высокое | Высокое |
| Качество ландшафта | Низкое | Среднее | Высокое | Ультра | Ультра |
| Качество растений | Низкое | Среднее | Высокое | Ультра | Ультра |
| Формат буфера кадров | Сжатый (32 бита) | ||||
Тестирование видеокарт мы провели в трех режимах, охватывающих возможности современных игровых ПК — от бюджетных ускорителей без разъема дополнительного питания до топовых плат NVIDIA серии GeForce 10 (AMD, как известно, сможет составить конкуренцию в верхнем ценовом сегменте только после выпуска GPU семейства Vega). В основу двух режимов легли настройки «низкого» и «среднего» профилей Mass Effect: Andromeda, однако мы выключили масштабирование изображения до разрешений 720p и 900p для того, чтобы рендеринг происходил в действительном разрешении экрана (1920 × 1080, 2560 × 1440 и 3840 × 2160). В последнем, наиболее ресурсоемком режиме все настройки, за исключением масштабирования, были установлены в максимальное положение. Во всех режимах были задействованы хроматические аберрации и эффект кинопленки, а также 32-битный формат цвета.
Скриншоты ниже показывают, как меняется изображение в зависимости от выбранного режима.
|
Низк. качество |
Средн. качество |
Макс. качество |
||
|
Низк. качество |
Средн. качество |
Макс. качество |
||
|
Низк. качество |
Средн. качество |
Макс. качество |
||
|
Низк. качество |
Средн. качество |
От настроек разрешения экрана зависит чёткость текста и изображений. Обычно, чем большую диагональ имеет монитор, тем выше разрешение экрана (DPI) он поддерживает. Однако, на возможность увеличения разрешения экрана также влияет и видеоадаптер (видеокарта).
Как сказано выше, на более высоких разрешениях экрана детали выглядят чётче. Особенно хорошо это заметно на ЖК-мониторах стационарных компьютеров и ноутбуков. На таких мониторах самая чёткая картинка получается при выставлении так называемого собственного или «родного» разрешения экрана . В этом случае одному пикселу (точке) на экране соответствует один физический пиксел на мониторе.
С ЭЛТ-мониторами картина обстоит несколько иначе. Там и разрешение экрана ниже (часто - это 1024 x 768 пикселей) и не так заметна установка «не родного» разрешения экрана ввиду особенностей технологии вывода изображения.
Справка: «Родное» разрешение экрана всегда указано в документации к вашему дисплею. Почти все современные мониторы выводят на экран сообщение с указанием оптимальных («родных») настроек в случае, если система настроена на вывод в другом режиме. Также иногда собственное разрешение указано в настройках, доступных через экранное меню монитора.
Как на самом деле обстоят дела с настройкой изображения?
Начиная с Windows 7 , система сразу по окончании установки сама пытается настроить наиболее оптимальные параметры экрана (разрешение экрана, частоту обновления и глубину цвета). Эти параметры могут очень сильно отличаться, как у различных типов мониторов (ЖК-монитор или ЭЛТ-дисплей), так и у разных моделей даже одного производителя экранов.
Устанавливать каких-то дополнительных драйверов для видеокарт и тем более мониторов на первых этапах (сразу после установки операционной системы) не нужно. Но так бывает, к сожалению, не всегда.
Бывают случаи, когда автоматическая настройка дает сбой. Запускается ОС с разрешением экрана в 1024 x 768 (а иногда и 800 x 600) пикселей. В этом случае можно попробовать настроить все параметры вручную.
Ручная настройка разрешения экрана
Для изменения параметров вывода изображения на экран нужно проделать следующее:
- Нажать кнопку «Пуск », выбрать в открывшемся меню «Панель управления »;
- Войти в раздел «Оформление и персонализация » и в нем выбрать команду «Настройка разрешения экрана »;
- В первом выпадающем списке рядом с надписью «Экран » должно быть указано название и модель вашего монитора. Если там указано «Универсальный монитор PnP » или «Универсальный монитор не PnP », попробуйте из выпадающего списка выбрать ваш монитор. Если в списке не оказалось вашего монитора, то дельнейшие действия указаны ниже в статье;
- Чуть ниже в окне напротив надписи «Разрешение » щёлкните по раскрывающемуся списку и с помощью ползунка установите нужное разрешение экрана. Если «родного» разрешения экрана нет, то скорее всего у вас неверно определился монитор (см. выше п.3) либо есть проблемы с настройкой видеоадаптера (например, не установились или неправильно установились драйвера);
- После изменения разрешения экрана с помощью ползунка, нужно нажать кнопку «Применить »;
- После всего необходимо нажать на кнопку «Сохранить » для подтверждения выбранного нового разрешения экрана или на кнопку «Отменить изменения », чтобы вернуться к предыдущим настройкам.
Справка: Если будет выбрано разрешение экрана, которое не поддерживается вашим монитором, экран может погаснуть. В этом случае нужно подождать несколько секунд, после чего будет восстановлено исходное разрешение экрана.
Ручная настройка монитора не помогла. Что делать?
Обычно необходимо установить драйвера для видеокарты от производителя . Их можно найти либо на диске, если такой был при покупке видеокарты, либо скачать из Интернета. Предпочтение лучше отдать сайту производителя вашего видеоадаптера. С других сайтов очень просто вместо драйвера скачать какую-нибудь зловредную программу .
Устанавливаем драйвер, перезагружаемся. Ничего не изменилось? Тогда пробуем повторить все 6 пунктов, которые были описаны выше.
Драйвера видеокарты установлены, но картинка не чёткая
Если после всех манипуляций ничего не помогло, то у вас, скорее всего, в параметре «Экран » указано «Универсальный монитор (не) PnP ». ОС просто не знает, какое разрешение поддерживается вашим дисплеем.
В этом случае некоторые компьютерные форумы и сайты рекомендуют попробовать установить драйвер для монитора. Может быть, кому-то это и помогло. Но чаще всего таких драйверов просто не существует. Особенно это касается Windows 7 или более новых Windows 8 или Windows 10 - для этих ОС драйвера мониторов просто не нужны (для старых моделей мониторов в особенности).
Простое и быстрое решение проблемы настройки экрана
Почти всегда исправляется проблема очень и очень просто. Смотрите:
- У вашей видеокарты скорее всего два DVI -выхода. Попробуйте подключить шнур к другому разъёму;
- Если монитор подключен через переходник DVI-VGA и п.1 не помог, пробуйте другой переходник. Бывает, что попадаются «неадекватные» переходники;
- Если п. 1 и п. 2 не помогли, стоит проверить или заменить шнур;
- Если есть возможность, нужно вообще избавиться от переходника DVI-VGA. Подключитесь сразу по DVI или HDMI интерфейсу, если таковые имеются на видеокарте и мониторе;
- В сети есть даже рекомендации перевернуть шнур (разъем из монитора вставить в видео-карту и наоборот). Мне не помогло, но все же может быть;
- Наоборот, подключиться через переходник DVI-VGA . У меня был реальный случай, когда на видео-карте было 2 выхода - VGA и DVI. В Windows 10 монитор определился только после подключения монитора через переходник. Ничего другоге не помогало.
После выполнения каждого из этих шести пунктов нужно перезагрузиться и снова повторить ручную настройку разрешения, если это не произошло автоматически.
В 8 из 10 случаев достаточно сразу после установки ОС не терять время на возню с драйверами, а убедиться в том, что всё дело в том, что ОС не смогла автоматически определить модель монитора (установился «Универсальный монитор PnP » или даже «Универсальный монитор не PnP ») и выполнить последние 4 пункта.
Часто абсолютно банальные операции на ПК требуют упрощенного управления. Такая необходимость возникает и при изменении разрешения дисплея. Казалось бы, с этим могут справиться и утилиты ОС Windows, но как показывает практика – в некоторых случаях этого недостаточно.
На помощь приходят приложения, позволяющие менять как стандартные свойства — битность и разрешение, так и расширенные – частоту обновления. Некоторые из представленных решений могут изменять различные значения, когда используются горячие клавиши, что гораздо проще в сравнении со стандартными способами. Кроме всего прочего, в одной из программ реализована функция, позволяющая подключать к компьютеру несколько устройств вывода, для каждого из которых предварительно устанавливаются свои значения.
При выборе разрешения данные применяются для всех пользователей ПК. Представленный программный продукт позволяет применять разные значения при необходимости. Информация запоминается, чтобы не вводить каждый раз одни и те же цифры. Предоставляется довольно большой список, в котором собрано множество вариантов на ваш выбор. Программа представлена в едином окне и имеет минимальный набор элементов – соответственно своей специализации. Притом, русскоязычная версия этого приложения не так и необходима.

HotKey Resolution Changer
Основное предназначение программы заключается в изменении разрешения для подключенных мониторов к ПК. Кроме того, можно выбирать битность и герцовку, которые также присутствуют в настраиваемых параметрах этого ПО. Использование горячих клавиш значительно упрощает выбор разных параметров для каждого отдельного устройства. Для сохранения данных, введённых пользователем, присутствуют профили, максимальное количество которых достигает девяти. Приложение находится в трее и потребляет ресурсы системы в минимальном количестве. Версия утилиты не поддерживает русский язык, но предоставляется разработчиком бесплатно.

MultiRes
Очень простая утилита, в которой все операции выполняются из панели задач, поэтому приложение не имеет графического интерфейса. Для удобства в параметрах настраивается автозапуск. Имеется русскоязычная версия данного решения.

Рассмотренное ПО пригодится для выполнения задач с изменением свойств экрана. Задействование горячих клавиш при этом будет удобно в повседневной работе с несколькими дисплеями.